Tools For Creating A Simple Mobile App Prototype

Suppose you have an idea and you have even created a design. You need something more realistic than an image to “touch” it and see how your product looks and feels. Here comes the prototyping stage, the final and maybe the most crucial step in validating your idea.
A prototype is essentially a drawn application. To make the prototype interactive, the designer draws all the screens of the future application, and a special program assembles these screens into a single model, establishing relationships and links.
Professional product designers know how to prototype and present an idea. But what if you are a beginner or don’t have enough budget for professional prototyping? This article will show you how you can validate your idea through prototyping with basic knowledge of designing.
WHY RAPID MOBILE APP PROTOTYPE HELPS AVOID PRODUCT FAILURE?
Creating new digital products is a pretty challenging and risky task. According to Forrester Research, the IT industry spends $30 billion per year on products that don’t deliver value.
Many customers reject this kind of disappointment. One of the best ways to keep away from the risk is quick prototyping. It can save you from a huge failure and save you money. Even if you are not a designer or developer, you can use cheap yet useful wireframing tools.
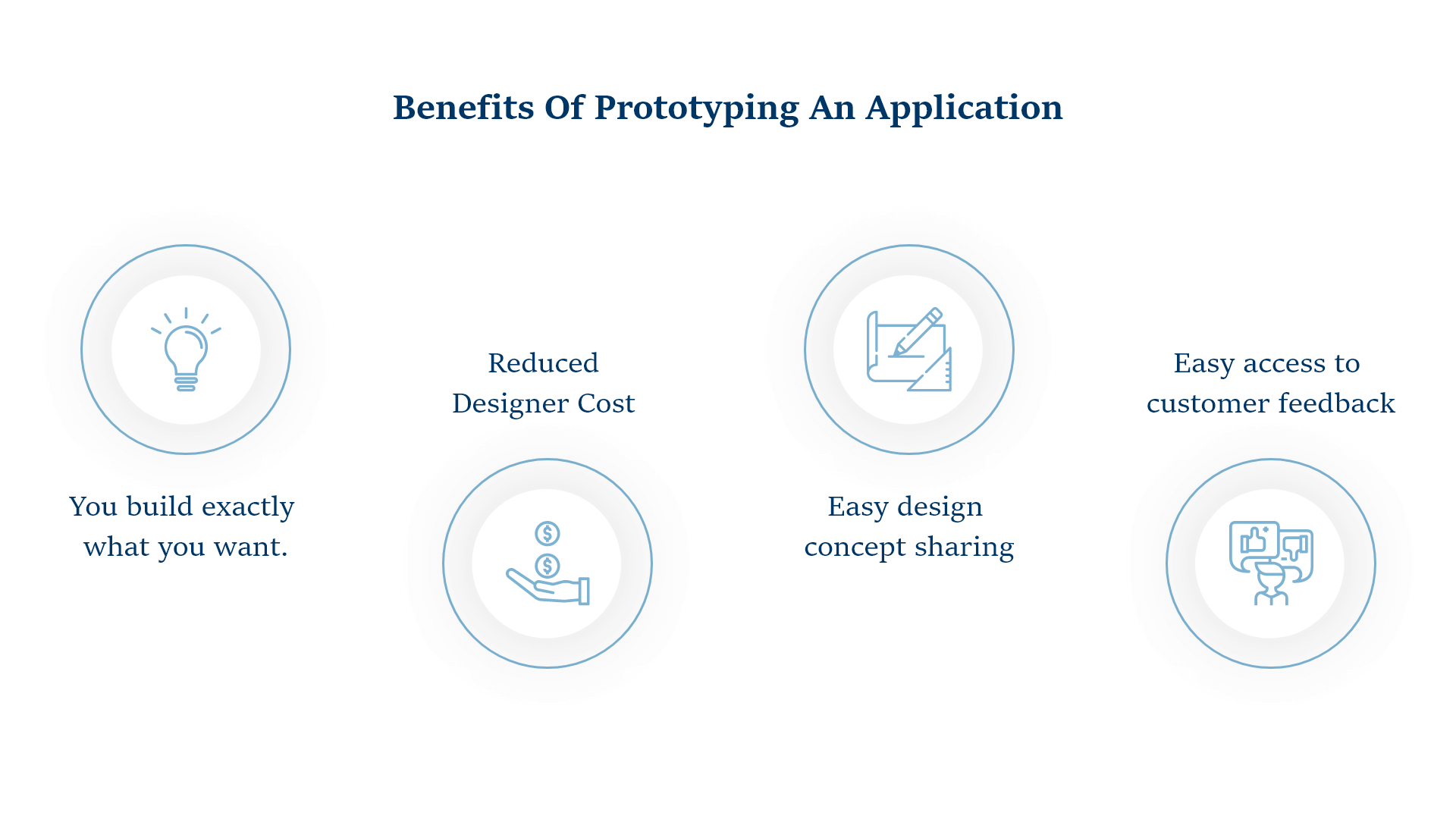
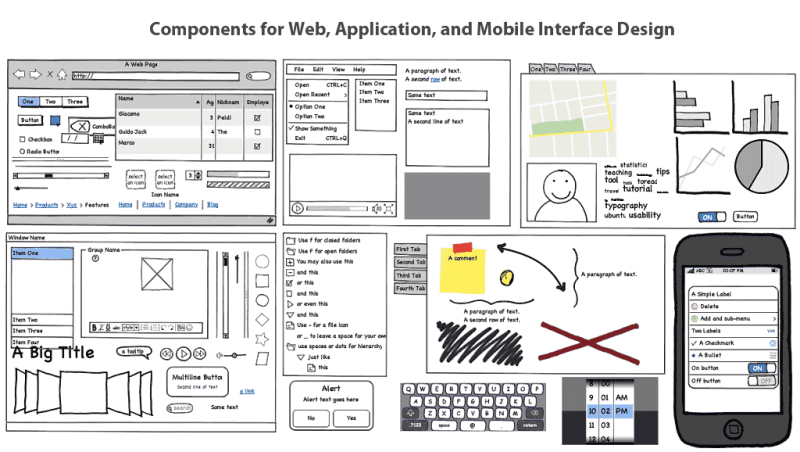
Benefits of prototyping an application

CB Insight found that over 70% of tech startups fail because they skip or underestimate the prototyping stage. You need to properly analyze and refine your product before going on the market to reduce the risk of failure.
Before turning your idea into a working app, a mockup should show investors and stakeholders who will test it and give feedback on its value. It is crucial to have feedback and fix the weak points before the development stage. Besides significant advantages, prototyping has other no-less essential benefits.
- You build exactly what you want
- Reducing designer cost
- Easy design concept sharing
- Handling a “ready-to-code” design to the development team
- Gathering feedback from test users
HOW TO CREATE A PROTOTYPE APP?
You need to plan and follow its predefined steps to make your idea work. Your structured plan should be as follows:
Step 1: Understand user needs and market challenges
Step 2: Identify mobile app functionality requirements
Step 3: Draw primary sketches
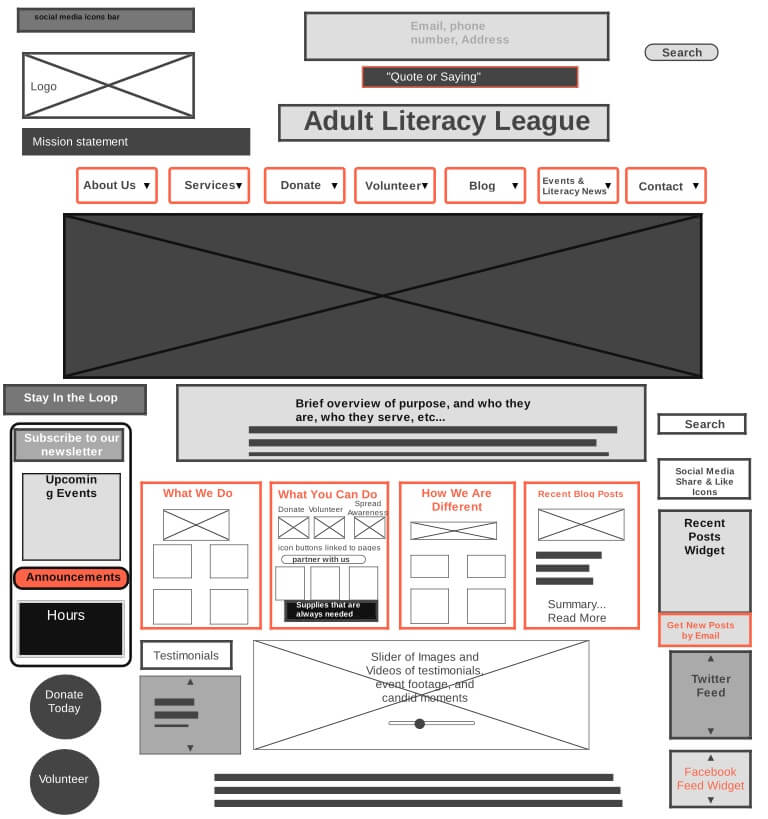
Step 4: Build wireframes based on the sketches
Step 5: Develop prototypes
We have already figured out that prototyping is a lifesaver, so how to get it done if you are not a professional? Lucky us, there are dozens of online tools and platforms that you can use to get product prototyping fast with even drag and drop functions.
Read more about graphic design software
1. JUSTINMIND

Pricing:
Professional - $19 per user/mo
Enterprise - $39 per user/mo
The online tool promises to add interaction to your design and help you build clickable prototypes simulating realistic UX. The full range of interactions with clicks and gestures focuses on creating a better user experience.
Pros
- Responsive prototyping
- Free UI kits for mobile and web
- Supports communication between teams and stakeholders
- Developer-friendly view for no-stress design-development collaboration
- Multiple integrations
Cons
- No yearly reduced pricing
- No tutorials
2. MOCKPLUS

Pricing:
Individual - $199 /yr
Team - $1999 /yr
Enterprise - $9999 /yr
This all-in-one prototyping platform helps designers and non-professionals to work with interactive prototyping and quickly turn your idea into a product mockup. You can streamline your design and validate ideas on any platform without coding.
Pros
- Scalable design system
- Unified collaboration
- Fast interaction and testing
Cons
- Single project user disables other participants work on the project simultaneously
- High price
3. BALSAMIQ

Pricing:
2 Projects - $9/month or $90/year
20 Projects - $49/month or $490/year
200 Projects - $199/month or $1,990/year
Balsamiq promises to rid the world of ba user interfaces with a functional platform for wireframing. Work with Balsamiq if you want to have a professional wireframing stage for your mobile app, web app, or website.
Pros
- Easy mockup interface
- Easy to connect to other users simultaneously, which makes work easier
- Focused low-fidelity wireframing tool
- Online courses and tutorials
Cons
- Mockup management difficulty
- Web browser synchronization issues
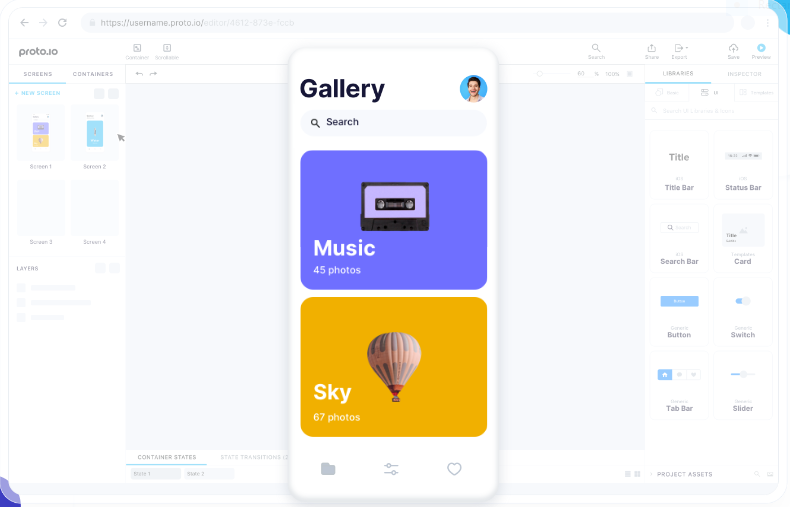
4. PROTO.IO

Pricing:
Freelancer $ 24 /mo
Startup $ 40 /mo
Agency $ 80 /mo
Proto.io is a simple platform with prototyping and design templates. The intuitive drag and drag tool gives you all the powers to create and manage your prototype within a team.
Pros
- 250+ UI components
- 1000+ templates
- 6000+ digital assets
- Interactions with no limits
Cons
- No desktop platform
- Expensive to use with a starting price of $24 per month.
- Import functions still need to be worked on.
5. MOQUPS

Pricing:
Free 1 project
Pro - $20 per month
Individual $13 per month
The easy-to-maintain web app can be used to create diagrams, wireframes, mockups, prototypes, and visualize your concept in one place. The project can be moved from low-fidelity to high-fidelity prototypes and get final validation keeping all the stakeholders involved in one place.
Pros
- Collaboration and remote work in the Cloud
- An entire ecosystem of tools
- Built-in library with icon sets
Cons
- Poor customer service
- Not very strategic with version upgrades
6. INVISION

Pricing:
One active prototype for free
Starter $15/Mo. / 3 Prototypes
Professional $25/Mo / Unlimited Prototypes
InVision is a digital design-to-development platform used to build quality apps and great mobile prototypes. It is very versatile, which means that you can get a lot of work done within a short time. The digital whiteboard is robust and straightforward to work in a team and validate ideas.
Pros
- An interactive interface and effortless collaboration with team members
- Journey mapping
- Brainstorming template
Cons
- The SVG import problems
- Missing some of the basic tools
- Not cost-effective with a starting price of $15 to $99 per month depending on the number of users
7. FLUID UI

Pricing:
Solo $8.25/month $99/year
Pro $19.08/month $229/year
Fluid UI is a prototyping tool that allows you to get the prototype of your app and test it among users without coding. What is great about Fluid UI is that it is easy to navigate. The must-have feature of the tool is an integrated review that brings the team in one place and reinforces teamwork over a project.
Pros
- Rapid prototyping
- Built-in libraries
- Mouse gestures
- Animations
- See other users’ changes in real-time
Cons
- Poor navigation
8. SKETCH

Pricing:
For individuals $99 one-time payment
For teams $9 per contributor, monthly
Sketch promises to turn your idea into a delightful design and prototype. It is an all-in-one platform to create animated timelines, turn wireframes into UI elements and transform screenshots into mockups.
Pros
- Vector editing
- 100+ plugins
- Pixel-perfect precision
Cons
- Exact version compliance when working with other members of your team
- Non-availability of the print-ready feature, which is available to many users on different platforms
9. PHOTOSHARE
Pricing:
Standard - $29/mo for an editor
Professional - $49/mo for an editor
It is one of the best collaborative prototyping tools that help team members understand their prototyping requirements with the website's wireframe, giving members to work together effectively in real-time.
Pros
- Multiple integrations
- Built-in feedback for stakeholders
- Single repository supporting communications
- Extensive widgets and wireframe stencils
Cons
- High price
10. WIRE-FRAME .CC

Pricing:
Starts at $16.00 per month
Wire-frame .cc is one of the best static wire-framing design tools for non-designers. With essential and must-have tools by your hand, the online wireframing platform makes iterating fast and straightforward.
Pros
- Limited palette to save on decorations
- Context-sensitive UI
- Export to different formats
Cons
- The changes are not automatically saved
Make your idea work in real-time
Just as we have provided information on some of the best platforms for prototyping apps, we can also help you through the steps of wireframing. Even with the challenges of wireframing, such as feasibility, low task completion rate, and A/B testing, we have the right formula to help you through all the stages. Learn more about cost to build an app prototype.
Mobile App Prototype, App Prototyping, App Design Cost, Tools Developer, App Design Cost, Theme, Medicine Delivery App Development, Hybrid Apps, Build an App Like Uber, Native Apps, Translation App Development, MVP
Create Your Mobile App Prototype
Bring your app idea to life with a powerful prototype
Our Expertise Covers:
✅ Intuitive user interface design
✅ Interactive app functionality demonstration
✅ User feedback integration for iterative improvements
FAQ
Here are the top popular free prototyping platforms for apps:
- Justinmind
- Mockplus
- Balsamic
- Proto.io
- Moqups
- Invision
- Fluid UI
- Sketch
- Photoshare
- Wire-frame.cc
The mobile app prototype mainly demonstrates the design and layout of the future app without any functionality. Yet, there are also interactive prototypes with clickable icons and animations to show the possible functions.
Step 1: Understand your challenges
Step 2: Identify app functionality
Step 3: Draw primary screen sketches
Step 4: Convert the sketches into wireframes
Step 5: Modify wireframes into a prototype
 How Much Does It Cost to Build a Messaging App?
How Much Does It Cost to Build a Messaging App?
 How to Create an NFT Marketplace: Development Guide
How to Create an NFT Marketplace: Development Guide
 Must-Have Uber App Features: Building a Ridesharing App
Must-Have Uber App Features: Building a Ridesharing App