Native vs Hybrid App Development in 2024

Native vs. Hybrid App Development – What is a Better Approach and What Tech Stack to Choose?
Definitely, this is a hot topic these days, and mobile app development companies face these questions once they decide to digitize their business in 2024.
This article explains all ins and outs of technical options to create your application with, namely:
- the advantages and disadvantages of native vs. hybrid app development
- hybrid mobile software (Apache Cordova, Ionic, Xamarin)
- native mobile software (Swift, Java, Node.js).
After you read this article, you will know the most suitable approach for your digital project and what programming languages to use. Aside from getting this knowledge, you can avoid potential pitfalls and understand the core challenges when building mobile apps. To mention a few, these could be improper product performance, troubles with app scalability and ongoing maintenance, and missed deadlines and overpaid invoices.
So, let’s get straight to the point.
WHAT IS NATIVE APP DEVELOPMENT?

The term refers to those apps that are built for only one platform. A native app is created with tools and programming languages specific to the platform. It can be either an Android native app built with Kotlin or an iOS app on Swift and Objective-C.
Native apps take much time to build, but they are user-friendly and generate a high-performance user experience. All the visuals and core functions are the platform UX. The only concern of native app development is the high cost, so startups often choose other options.
WHAT IS HYBRID APP DEVELOPMENT?

Hybrid app development suggests building a single code bar for two platforms. Thanks to specific tools, it is possible to create communication between the platform and the web view, making hybrid apps feel like a native one.
The development is based on JavaScript, CSS, and HTML web technologies. After building the code, it is wrapped within a native app using cross-platform frameworks like React Native. Even though hybrid apps are developed with web technologies, they feel like native apps and provide the same user experience.
HYBRID VS NATIVE APP DEVELOPMENT: MAIN DIFFERENCES
As a quick recap, the main difference between native and hybrid apps is the process of development. Hybrid apps are developed across the platforms, while the development of a native app is predetermined; it is carried out for a particular operating system. The difference also lies in the performance of apps. Obviously, a hybrid app cannot perform like the one based on one platform. Ultimately, the choice depends on the goals and priorities of the business plan.
A native app is a software developed for a particular operating system. For example:
- Swift and Objective-C are utilized for the iOS platform and Apple devices
- Kotlin and Java are used for a project that operates on Android OS
- Basic, C#, and XAML is employed by Windows Phone.
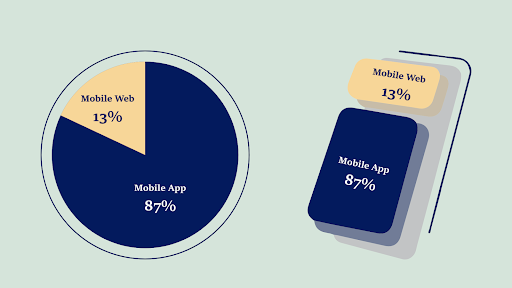
Worth mentioning, the OS market is dominated by Android OS, followed by iOS. OS market with Android OS platforms makes up the major part (70% by Statista) used for mobile devices and smartphones in 2023.
You can rely on high performance and security when building your apps with this software. Companies like LinkedIn, Twitter, Pokemon Go, and Google Maps utilize this approach.
On the contrary, hybrid apps operate on multiple platforms. These apps work across different devices. For example, they can be installed from Google Play and App Store. Mobile software solutions like Instagram, Skype are using a cross-platform solution.
TECHNOLOGIES & FRAMEWORKS FOR HYBRID APP DEVELOPMENT

There are dozens of technologies that can be used to develop a hybrid application. Here are the most common hybrid app development frameworks in 2022. To get a better idea of their differences and similarities, check out the description of the leading technologies below.
- React Native
React Native is one of the most popular and widely used open-source, cross-platform frameworks. It is created by Facebook and based on React – the best JavaScript library for building mobile platform user interfaces. React Native can be an excellent choice for hybrid app development for its universal JavaScript languages compatible with native platforms. The framework converts the source code into a native element creating a native user experience. Plus, the universal language helps developers proceed to app development without the necessity of learning a new language.
- Sencha
Based on web technologies, including JavaScript, CSS, HTML5, and ES6, Sencha is the leader in enterprise-grade app development. The previous versions, Sencha Touch and Sencha, are now merged with Ext JS and created Sencha Ext JS with a set of tools to enhance development, optimization, and deployment.
Ionic can be used with the Apache framework and utilizes the same major web technologies – JavaScript, CSS, HTML, Angular, TypeScript, etc. Ionic developers are provided with more available UI (user interface) components and toolkits that are easy to work with.
These include the following:
- Updated UI elements and gestures
- New API for custom animation creation
- Fresh colors, icons, themes, controls, and similar.
The technology is fast but can have some issues with ongoing support and maintenance across platforms. It has many plugins, and to support the project, it can require additional manual assembly.
- Xamarin
The following technology is a free and open-source hybrid technology powered by Microsoft. The company has announced its new way to develop a hybrid app that simultaneously ensures code distribution across platforms. It has resulted in increased development speed and more straightforward maintenance.
In contrast with Ionic, Xamarin uses the same UI adjustments for all mobile platforms. On the other hand, the tool won’t work with complex or complicated visuals or graphics elements. Xamarin is better to apply for simple mobile apps.
PROS & CONS OF A HYBRID MOBILE APP
The popularity of hybrid apps is reasoned by a list of advantages. At the same time, there are some disadvantages and pitfalls that should be considered before choosing a hybrid app as the direction of your business plan.
| Pros of Hybrid Apps | Cons of Hybrid Apps |
| Low Cost | Slow performance |
| Fast development | Long wait for new features |
| Powerful community and great market research | No 3D support |
| Support for cloud and enterprise-level solutions | Limited accessibility to native component and device functionality |
Generally speaking, hybrid apps depend on their framework, plugins, UI elements to connect to their functionality. In case a project needs an advanced feature, this should be approached manually. This requires high expertise from app developers to resolve such tasks, which also increases expenses.
TECHNOLOGIES FOR DEVELOPING A NATIVE MOBILE APP
Whether you have chosen native, cross-platform, or hybrid app development, the process comes with a tack stack and programming languages. Here are the major programming languages used for building mobile apps.

SWIFT & OBJECTIVE-C: NATIVE IOS TECHNOLOGIES
As mentioned, Swift and Objective C are those programming languages that help create a native iOS app.
Objective-C was the primary language when building iOS apps. Since its origin, it has had lots of libraries, solutions, and experienced experts. However, the language begins to be more outdated and yields its more modern ancestor, Swift.
Swift is a new iOS language released by Apple Inc. These days, developers use Swift in the majority of native app development projects. This is due to its usability in working and learning, and the app performs better. Despite the fact, Swift can lack some components. It is simply a matter of time to replace Objective-C completely.
KOTLIN & JAVA: NATIVE ANDROID TECHNOLOGIES
Java is a core technology to build native mobile Android apps, as well as it is used across many desktop and web projects. Java has an extensive library, community, system of tools that enable effective programming procedures.
Kotlin is a language that was developed to work with Java and Java Virtual Machine. You will spend less time building the time and enjoy shorter syntax and fewer memory requirements. When compared to Java, this app has better performance. Apps like Expedia, Square, Pinterest, Flipboard are just among the few .based on Kotlin programming language.
The architecture of a native mobile app
Both Swift and Kotlin are appropriate for the front-end side of a native app. When it comes to the back-end, you need specific software, like Node.js.
- Node.JS: Back-end Technology
Node.js is a platform for back-end development that, at its core uses the JavaScript engine since 2009. It performs operations on the server-side and was initially intended for web developments and dynamic content. Similar to Java, the tool supports code-sharing and re-usage. The technology has advanced event models that allow creating of lighter, more efficient, and solid projects.
PROS & CONS OF A NATIVE MOBILE APP
A native app is undoubtedly a top choice for big projects with no budget limitations and can wait months for deployment. Of course, the native app has its advantages and disadvantages to be considered.
| Pros of Native Apps | Cons of Native Apps |
| Great speed | Long downloading process |
| Offline performance | No flexibility |
| Top-notch and native user experience | High development cost |
| Maintenance of aspect ratios | Time-consuming |
| Frequent updates | |
| Not suitable for startups and small scale businesses |
Do you still have some doubts about what approach, hybrid or native, to utilize for your next project?
The following table summarizes the critical information and ideas of native vs. hybrid app development.
| Native | Hybrid | |
| Number of platforms | one | many (iOS, Android, Web) |
| App development cost | initially higher (if an app is created for a few platforms) | from moderate to low |
| Performance | fast | moderate |
| Maintenance | easy – support 1 platform | average – support of multiple platforms simultaneously |
| Operation speed | high | average-low |
| Device accessibility | 100% access | lower-connection to the device |
| Offline functionality | yes | can be limited |
| Graphic & animations | custom, plenty | moderate accessibility |
| Ecosystem | A broad toolkit, SDKs, APIs | restricted to the framework |
WHY SHOULD YOU CHOOSE A NATIVE MOBILE APP?
It's not surprising, but people are also spending more time on mobile phones than ever before in 2023. They have spent over 2.5 trillion hours using Android phones from January to June 2023. With this strong start, consumers have increased spending by 4% from the second half of last year and 16% compared to a year ago. Now they are expected to spend more than five trillion hours on Android phones in all of next year.
The quality of the product, speed, responsiveness and user interaction are the only guarantees for customer retention, so it is worth investing in a native app. Here are five more benefits of native apps:
- The best performance
Because the native app is developed for a specific platform, it delivers maximum performance through interacting with OS functions.
- The most secure
Web apps rely on technologies like JavaScript, HTLM5, and CSS that are less protected against hackers.
- More intuitive
With the superior user experience, native apps are described as more intuitive and interactive. The interfaces are aligned to the platform making the app look and feel an integral part of the device.
- Allows access to the full feature set of devices
The native app is developed for either Android or iOS, considering the operating system’s features. The apps have direct access to the device’s hardware, for example, GPS, camera, microphone, and execute functions faster.
- Fewer bugs during development
Logically, it is much more difficult maintaining one codebase for two different platforms. Of course, it is cost-saving but testing and debugging may cost a lot more.

To add, users become more demanding for the high-quality and top-notch level of service. In case of any bug or even slight issue (e.g., screen freeze for a couple of seconds), users will bounce this mobile application. A chance these users would install or even open the app again accounts for the miserable percentage.
So what approach wins in the native vs. hybrid app development debate?
Long story short, everything depends on the budget. If you are not limited with project scope and budget, developing a native app for each platform is definitely worth developing. On the other hand, hybrid app development could be a good start if you are limited with a budget.
From a technical standpoint, native apps offer more comprehensive functionality, easier to support and scale. These apps use native elements of the device’s operating system and provide native experiences. Despite higher costs and the possibility to build only one app at a time, these apps are faster, more secure, and offer great user interaction and navigation.
CONCLUSION
The development of an app is all about choices; it starts with choosing the type of app, its complexity, UI/UX design, features, etc. Each option should be reasoned and based on comprehensive market research and aligned to business objectives. The choice of app type is as well depends on project perspectives. Either way, the success will depend on a well-developed business plan and the dev team responsible for the idea execution. Today’s global talent pool provides endless opportunities for cooperation depending on your requirements.
Hybrid Apps, Native Apps, Mobile Development, Wearable Apps, Foldable Devices, How to Create a Voice Translation App, Medicine Delivery App Development, Build an App Like Uber, Translation App Development, Native Apps Development
Choose Your Development Path
Navigate the App Development Landscape With Confidence
Our Expertise Covers:
✅ Native app performance advantages
✅ Cross-platform benefits of hybrid development
✅ Tailored recommendations for your project needs
Table of contents
FAQ
A local app is built for a particular working framework utilizing the platform’s center programming dialects and APIs. A crossover app is created over all stages based on a single code.
From a specialized point of view, local apps offer more comprehensive usefulness, simpler to bolster and scale. These apps utilize local components of the device’s working framework and give a local involvement.
The quality of the item, speed, responsiveness and client interaction are the as it were ensures for client maintenance, so it is worth contributing in a local app. Here are five more benefits of local apps:
- The leading execution
- The foremost secure
- More instinctive
- Permits get to to the complete include set of gadgets
- Less bugs amid improvement
Web apps depend on innovations like JavaScript, HTLM5, and CSS that are less secured against programmers.
 How Much Does It Cost to Build a Messaging App?
How Much Does It Cost to Build a Messaging App?
 How to Create an NFT Marketplace: Development Guide
How to Create an NFT Marketplace: Development Guide
 Must-Have Uber App Features: Building a Ridesharing App
Must-Have Uber App Features: Building a Ridesharing App